百分比图适用于展示在某一个大类中,某个子类别在整个大类中的占比情况。
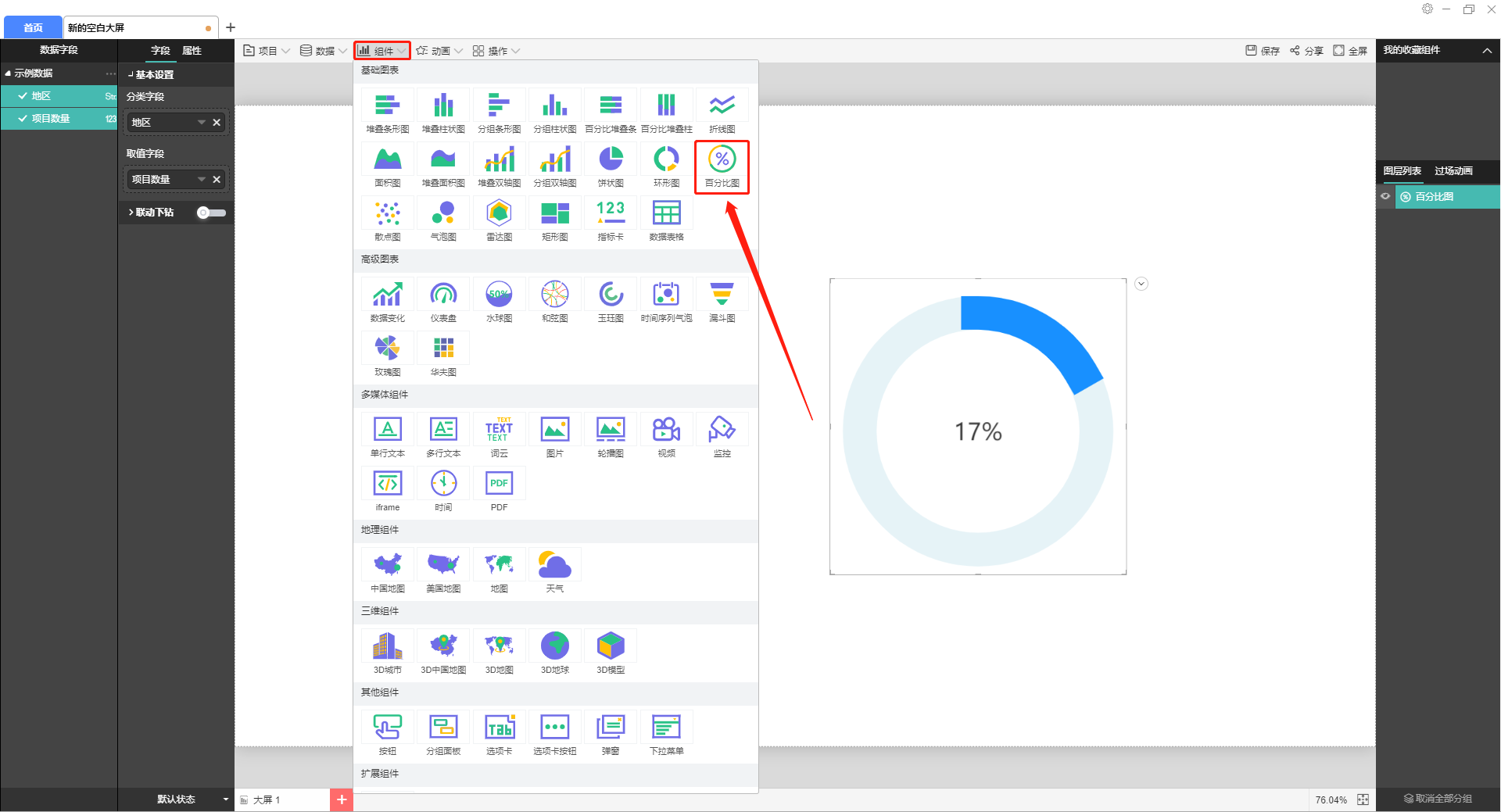
该组件在软件中的位置如下图所示:

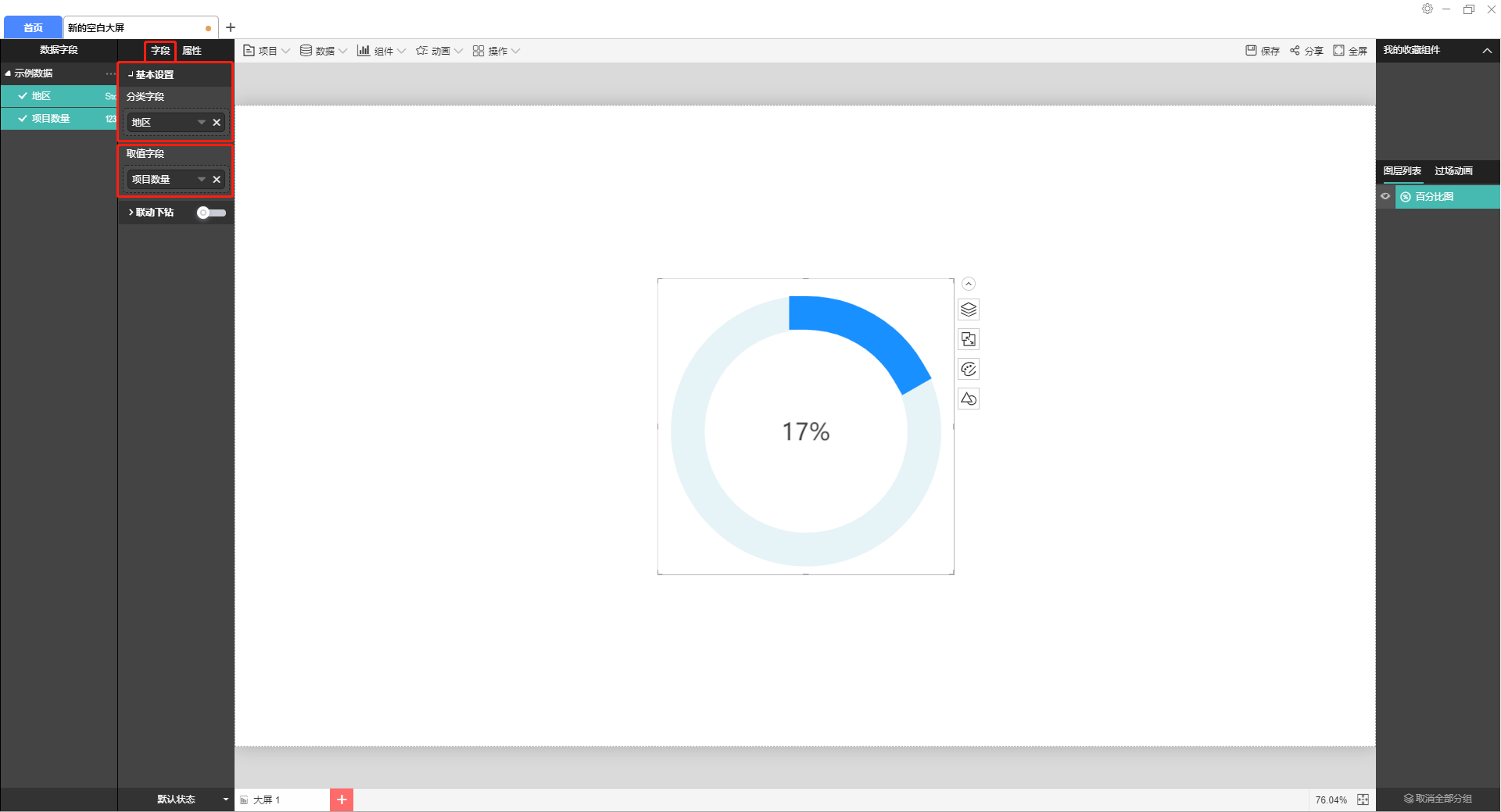
选中组件时可以对组件进行设置,包括字段设置和属性设置,其中字段设置如下图所示:

上图中所用示例数据如下:
| 地区 | 项目数量 |
| 上海 | 10000 |
| 北京 | 20000 |
| 广州 | 30000 |
属性的设置如下图所示:

(1)基本设置
分类目标值:从分类字段中选择一个分类作为当前百分比图显示的对象
(2)数据颜色
设置当前百分比图的颜色
(3)图形形状
统一的形状设置包括:形状(圆环、条形、柱形)、图形底色、圆环类型、圆环宽度、圆环内边框类型、圆环内边框宽度、圆环内边框颜色、圆环外边框类型、圆环外边框宽度、圆环外边框颜色和填充形状。
(4)图形文本
图形文本是将每个子条形的数值或百分比显示在图形上面。
图形文本的设置包括:文本位置、文字颜色和文字大小。
(5)内边距
内边距可以设置组件中心距离上下左右边框各自的位置,单位为px。
(6)三维旋转
可输入任意数值,数值对应角度向X轴/y轴旋转
(7)大小和位置
通常我们可以通过直接点击和拖动组件来设置大小和位置,在这里也可以通过直接输入X坐标、Y坐标、宽和高来设置。
(8)标题
标题的设置包括:标题文字、文字颜色、背景色、文字对齐方式、文字大小以及标题文字字体的选择。
(9)边框设置
边框的设置包括:边框颜色、边框宽度和边框样式。
(10)背景设置
组件默认没有背景颜色,如果需要设置背景颜色,可以在这里进行设置,也可以将背景设置为一张图片。
(11)展示动画
动画效果可以对持续时间、延迟时间和间隔时间进行设置。
需要注意的是,未开启循环播放时,动画只在启动全屏时播放一次,开启循环播放之后才会按照间隔时间循环播放动画。
【温馨提示】循环播放是高级版功能,非高级版套餐无法使用该功能。