玉珏图
摘要:本文主要给大家介绍一下玉珏图的使用方法。 免费下载软件
玉珏图是由柱状图关于笛卡尔坐标系转换到极坐标系的仿射变换。其意义和用法与柱状图类似。
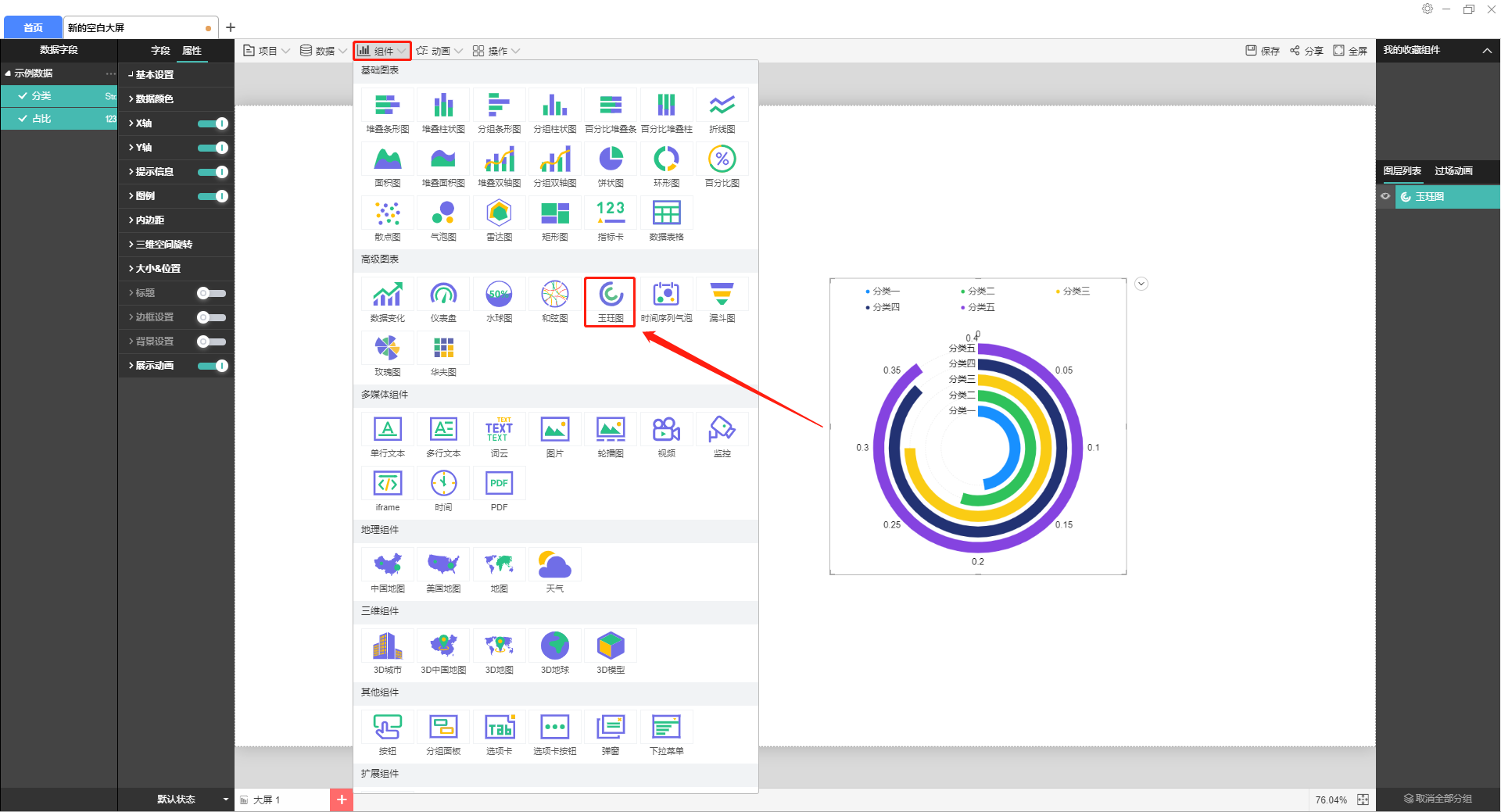
该组件在软件中的位置如下图所示:

选中组件时可以对组件进行设置,包括字段设置和属性设置,其中字段设置如下图所示:

其中X轴字段为文本字段,显示分类名称,Y轴字段为数值,显示为占比。
上图中所用示例数据如下:
| 分类 | 占比 |
| 分类一 | 19% |
| 分类二 | 22% |
| 分类三 | 30% |
| 分类四 | 35% |
| 分类五 | 36% |
属性的设置如下图所示:

(1)基本设置
无
(2)数据颜色
每个数据可以独立进行颜色设置
(3)X轴
X轴的设置包括:轴刻度、轴文本颜色、轴文本大小、字体选择(可以选择系统内安装的字体)、斜体和粗体。
(4)Y轴
Y轴的设置包括:显示网格、轴线、轴刻度、轴文本颜色、轴文本大小、字体选择(可以选择系统内安装的字体)、斜体和粗体。
(5)提示信息
提示信息内设置数据显示的格式为数值或者百分比。
(6)图例
图例的设置包括图例位置、文字颜色和文字大小。
(7)内边距
内边距可以设置组件中心距离上下左右边框各自的位置,单位为px。
(8)三维旋转
可输入任意数值,数值对应角度向X轴/y轴旋转。
(9)大小和位置
通常我们可以通过直接点击和拖动组件来设置大小和位置,在这里也可以通过直接输入X坐标、Y坐标、宽和高来设置。
(10)标题
标题的设置包括:标题文字、文字颜色、背景色、文字对齐方式、文字大小以及标题文字字体的选择。
(11)边框设置
边框的设置包括:边框颜色、边框宽度和边框样式。
(12)背景设置
组件默认没有背景颜色,如果需要设置背景颜色,可以在这里进行设置,也可以将背景设置为一张图片。
动画效果
动画效果可以对持续时间、延迟时间和间隔时间进行设置。
需要注意的是,未开启循环播放时,动画只在启动全屏时播放一次,开启循环播放之后才会按照间隔时间循环播放动画。
【温馨提示】循环播放是高级版功能,非高级版套餐无法使用该功能。