轮播图
摘要:本文主要给大家介绍一下轮播图的使用方法。 免费下载软件
轮播图组件可以用来轮播展示多张本地或者网络图片。
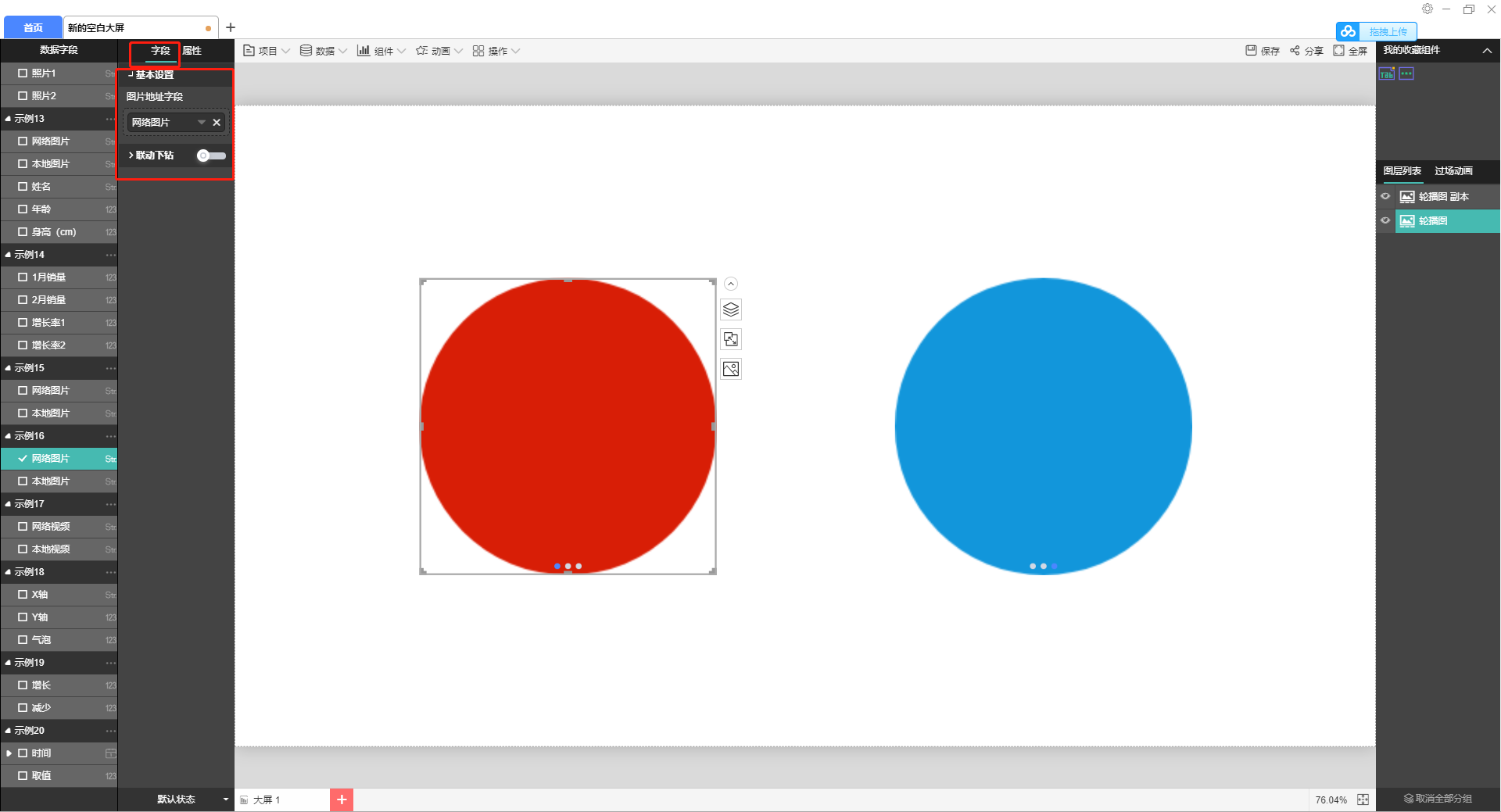
该组件在软件中的位置如下图所示:

选中组件时可以对组件进行设置,包括字段设置和属性设置,其中字段设置如下图所示:

上图中所用示例数据如下:
属性的设置如下图所示:

(1)基本设置
数据源选择:可以选择指定图片或者数据源字段
图片地址:如果设置了图片地址字段,优先使用字段中的图片地址,如果未设置图片地址字段,可以直接在此处设置。
点击下拉菜单可以选择本地图片或者输入网络链接,点击“+”可以添加图片,点击“x”可以删除图片,最后一个无法删除。
填充方式:拉伸以充满容器,平铺以充满容器和居中
居中时图片会锁定宽长比,开启“外框跟随图片尺寸”可以让外框始终保持和图片相同大小。
填充方式默认针对第一张图片的尺寸进行适配性处理,其他图片使用相同的处理方式。
透明度:取值范围0~1,0表示完全透明,1表示不透明
切换动画:针对轮播的动画效果可以选择无、淡入淡出、水平平移和垂直平移。
(2)切换按钮
对轮播图片的切换按钮进行设置,可以设置显示或者不显示,显示时可以对其属性进行设置,包括:形状、方向、位置、宽度、高度、间距、未选中时背景颜色和选中时背景颜色
(3)三维空间旋转
可输入任意数值,数值对应角度向X轴/y轴旋转
(4)大小和位置
通常我们可以通过直接点击和拖动组件来设置大小和位置,在这里也可以通过直接输入X坐标、Y坐标、宽和高来设置。
(5)标题
标题的设置包括:标题文字、文字颜色、背景色、文字对齐方式、文字大小以及标题文字字体的选择。
(6)边框设置
边框的设置包括:边框颜色、边框宽度和边框样式。
(7)背景设置
组件默认没有背景颜色,如果需要设置背景颜色,可以在这里进行设置,也可以将背景设置为一张图片。
(8)展示动画
对出场动画和展示动画进行设置,包括:出场动画类型、出场动画延迟时间、出场动画持续时间、展示动画类型、展示动画延迟时间、展示动画持续时间、循环播放展示动画、循环播放间隔时间。
需要注意的是,未开启循环播放时,展示动画只在启动全屏时播放一次,开启循环播放之后才会按照间隔时间循环播放展示动画。
【温馨提示】循环播放是高级版功能,非高级版套餐无法使用该功能。