选项卡按钮
摘要:本文主要给大家介绍如何使用选项卡按钮组件 免费下载软件
在选项卡的教程中我们介绍了选项卡的使用方法,但是在选项卡中,选项卡按钮的样式是受限的,如果在选项卡中把按钮做的非常灵活,会导致选项卡设置起来非常复杂,因此我们提供了独立的选项卡按钮,从而最大程度上提升了灵活性。
选项卡按钮在组件库中的位置如下图所示:

点击之后可以添加选项卡按钮组件到画布中,点击选中组件后可以对其属性进行设置。

设置项如下:
(1)基本设置
文本:按钮上的文本
文本排列:水平或者垂直
绑定到选项卡:每个选项卡按钮都必须绑定到一个选项卡的某一个选项上,所以要先选择一个绑定的选项卡
选项卡第几项:在绑定到选项卡选择好之后,需要选择绑定到这个选项卡的某一个选项上
添加链接:无链接或链接到组件的状态
在如何设置组件的多状态的教程中,我们介绍过每个组件都可以创建多状态,状态之间可以通过状态切换条件来自动切换,在此基础上,还可以通过给按钮添加一个链接到组件的状态,从而可以通过点击按钮来实现组件的状态切换。
选择链接到组件的状态之后,我们需要选择组件和对应的状态。
(2)三维空间旋转
对组件进行三维空间的旋转,包括X轴方向旋转角度和Y轴方向旋转角度的设置。
(3)字体设置
包括:字体间距、文字颜色、字体大小、字体、斜体、粗体和对齐方式
(4)大小和位置
通常我们可以通过直接点击和拖动组件来设置大小和位置,在这里也可以通过直接输入X坐标、Y坐标、宽和高来设置。
(5)边框设置
边框的设置包括:边框颜色、边框宽度和边框样式。
(6)背景设置
组件默认没有背景颜色,如果需要设置背景颜色,可以在这里进行设置,也可以将背景设置为一张图片。
(7)展示动画
可以对动画类型、持续时间、延迟时间和间隔时间进行设置。
需要注意的是,未开启循环播放时,动画只在启动全屏时播放一次,开启循环播放之后才会按照间隔时间循环播放动画。
【温馨提示】循环播放是高级版功能,非高级版套餐无法使用该功能。
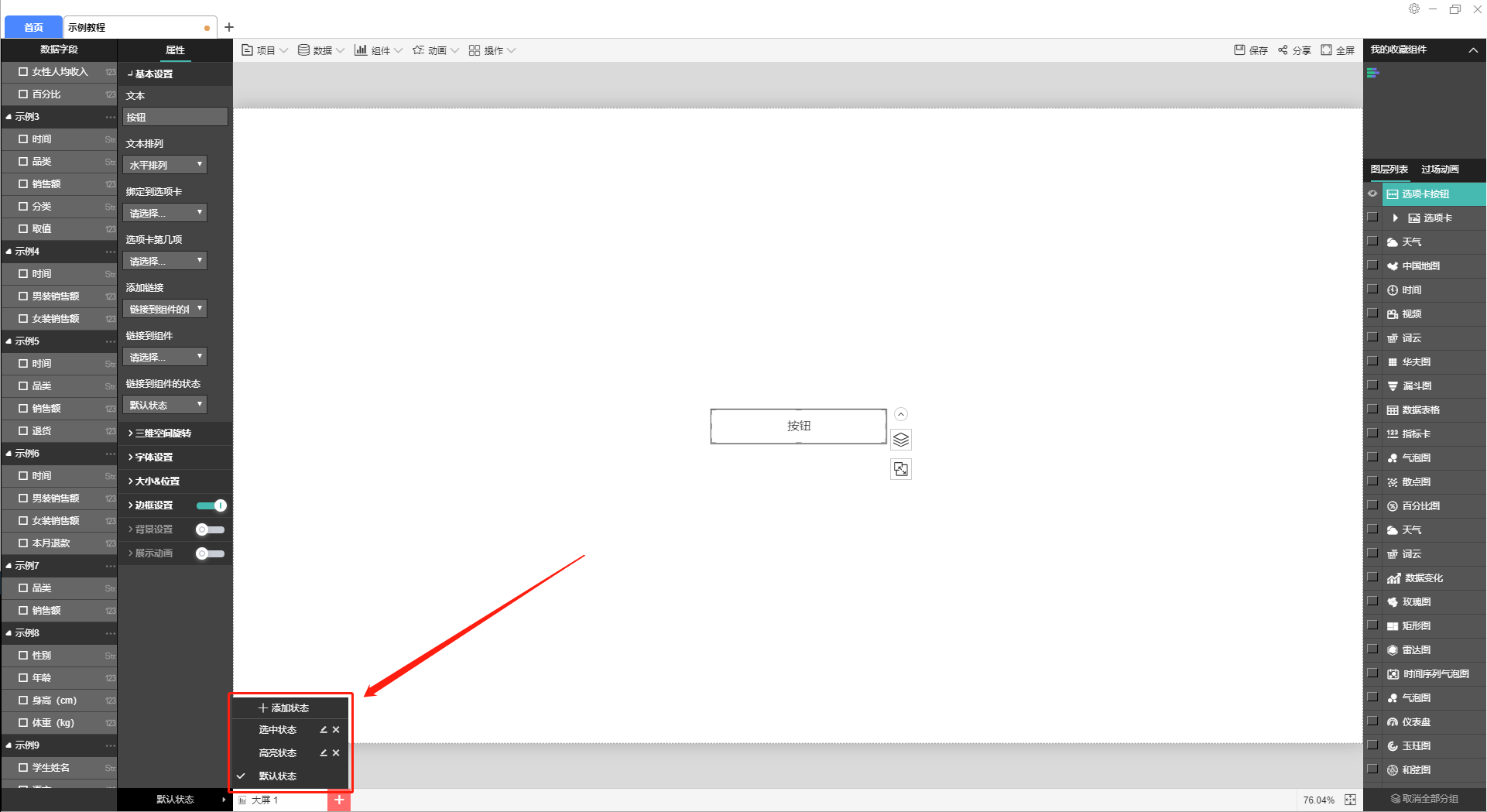
选项卡按钮默认有三个状态,默认状态、高亮状态和选中状态。其中高亮状态的切换条件为当鼠标悬停,选中状态的切换条件为当绑定的选项卡选项被选中。